[공식 문서]
DOTween - Documentation
Nomenclature Tweener A tween that takes control of a value and animates it. Sequence A special tween that, instead of taking control of a value, takes control of other tweens and animates them as a group. Tween A generic word that indicates both a Tweener
dotween.demigiant.com
앞서 문서에서 간단하게 DOTween을 사용해 봤다.
DOTween은 애니메이션를 당당하는 Tweener와 그 Tweener들을 제어하는 Sequence로 이뤄져 있다.
이번 글에서는 Tweener에 대해서 더 알아보자.
DOTween에서는 크게 3가지 방법으로 Tweener을 만들 수 있다.
1) generic way (일반적인 방법)
static DOTween.To(getter, setter, to, float duration) 를 사용하는 방법이다.
자신이 변경하고자 하는 값 A가 있다면
- getter은 A를 리턴하는 함수
- setter은 A를 to값을 받아 수정하는 함수
- to 는 A의 최종 목표
- duration은 지속시간이다.
입력하면
duration 시간 동안 A가 to로 변화된다.
A에 transform을 넣으면 이동이 되는 것이고
A에 color를 넣으면 색 변화 등 다방면에서 사용 가능하다.
다만 델리게이트로 구성되어 있기 때문에
람다 표현식을 사용해야 한다.
// Tween a Vector3 called myVector to 3,4,8 in 1 second
DOTween.To(()=> myVector, x=> myVector = x, new Vector3(3,4,8), 1);
// Tween a float called myFloat to 52 in 1 second
DOTween.To(()=> myFloat, x=> myFloat = x, 52, 1);
와 같이 람다 표현식을 통해 작성하면 되고
DOTween.To(() =>get_color(), x => set_color(x), new Color(0f, 0f, 0f), 1f);
....
public Color get_color()
{ return MyMaterial.color;}
public void set_color(Color x)
{ MyMaterial.color = x;}
getter와 setter가 복잡하다면
코드 가독성을 위해 람다표현식과 함수를 조합해서 사용하는 방법도 괜찮은 것 같다.
이 방법의 장점은 변경하고자 하는 값 A에 대한 별 다른 제약이 존재하지 않기 때문에
어떤 값이든간에 시간에 따라서 동적인 변화를 넣을 수 있다는 장점이 존재한다.
2) the shortcuts way 간소화 방식
위 방법은 이전 글에서 봐왔던 방식과 동일하다.


이 외에도 카메라 , 라이트 등등
DOTween에서 자주 사용하는 값들에 대해서 미리 정의 만들어둔 함수들을 사용하는 것이다.
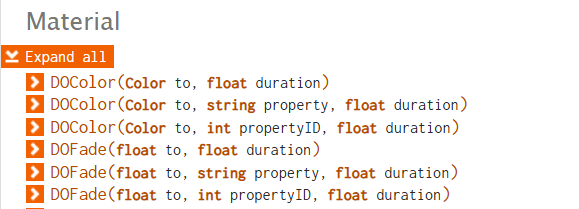
함수가 굉장히 많고 오버로딩도 많아서
공식 문서를 참고하도록 하자.
3) additional generic ways.
이건 1번의 방법에서 더 나아가서
통용되는 Tween 스타일을 적용할 수 있도록 1번 방법에서 확장하여 추가한 함수이다.

예를 들어서 Punch 같은 경우(샌드백을 펀치해서 다시 돌아오는 느낌!) 특정 벡터값으로
값을 급격하게 변화시킨 후 다시 원상 복귀 시키는 데

카메라 액션이나 오브젝트 액션에 자주 사용된다.
이러한 스타일들을 일일이 DOTween.To로만 구현하기에는 코드가 복잡해짐으로 따로 만들어 둔 것이다.
그외에는 1번과 동일하다.
무슨 방법을 써야할까?
얼핏 보면 1번과 3번을 통해 작업하는 것이 유지보수나 확장성에서 이점이 있을 것 같지만
실제로 개발하다 보면 2번 방법에 존재하는 정의된 함수만으로도 80~90%는 해결 가능하며
3번처럼 구현하기 복잡한 Tween 스타일을 적용한 함수들도 다수 존재하기 때문에
2번에서 자신이 사용할 애니메이션을 찾아본다음
없다면 1,3번을 통해 직접 만드는 것이 좋다고 생각한다.
Tweener 설정
트윈을 작성하고 나서 코드 뒤에 붙이냐 코드에 따라서
Tweener을 상세 값을 변경할 수 있다. 설정에 따라서 실행되는 방식이 달라진다.
예를 들어
SetDelay를 통해 Tweener 시작 시간을 지연 시킬 수도
SetEase를 통해 Tweener의 값 변경 커브를 변경 시킬 수도 있으며
OnComplete를 통해서 Tweener가 정상적으로 완료 되었을 때 함수를 콜백 할 수 있다.


여기선 설정의 예시로 from만 설명하도록 한다.
일반적으로 DOTween.To를 사용하면
to에 입력된 값을 향해 현재 값이 변경된다.
아까와 같이 변화하고자 하는 값을 A라고 가정한다면
- 코드 뒤에 .from()을 붙이지 않음 : A값이 시작지점 , to 값 도착지점
- .from() 붙임 : to 값이 시작지점, A값의 도착지점
- .from(true)를 붙임 : A값 + to 값이 시작지점 , A값이 도착 지점
이 된다. (Pro 버전 사용시 to 와 from 중 택1이 가능한데 to는 from()을 붙이지 않은 걸 의미한다.)
예를 들면 다음과 같다
Vector3 myVector = new Vector3(1,1,1);
DOTween.To(()=> myVector, x=> myVector = x, new Vector3(2,2,2), 1);
myVector는 (1,1,1) 에서 시작해서 (2,2,2) 까지 1초동안 변화한다.
DOTween.To(()=> myVector, x=> myVector = x, new Vector3(2,2,2), 1).From();
myVector는 (2,2,2)에서 시작해서 (1,1,1)으로 1초간 움직이게 된다.
DOTween.To(()=> myVector, x=> myVector = x, new Vector3(2,2,2), 1).From(true);
myVector는 (2,2,2) + (1,1,1) 에서 시작해서 (1,1,1)으로 1초간 움직이게 된다. (상대 좌표 계산)

(보면 2,2,2 와 3,3,3에서 출발해서 1,1,1로가는 큐브2개와
1,1,1에서 2,2,2로 가는 큐브가 보인다.)
이와 같이 Tweener의 세세한 내용을 설정 할 수 있도록 보조하는 다양한 설정들이 존재한다.
설정은 여러개를 중첩 가능하며 그 경우 우선순위에 상관 없이 뒤에 계속 붙이면 된다.
DOTween.To(() => transform.position, p => transform.position = p, new Vector3(0, 5, 0)
, 1f).From(true).SetDelay(3f).OnComplete(() =>
{
Debug.Log("완료");
}).SetEase(Ease.InBounce);
// From(true) 형식으로 작동 , 3초딜레이, Tween이 완료되었을 시 콜백, Tween 커브 설정 적용.
DOTween을 통해 자연스러운 애니메이션을 구현하기 위해선
다양한 설정들을 필요로 함으로 반드시 숙지해 두는 편이 좋다.
다른 Tween 설정에 대해 알고 싶다면 공식문서를 참고하도록 하자.
ps. 공식 문서에 다 나와 있다.
'unity 엔진 > unity 에셋 공부' 카테고리의 다른 글
| [DOTween Pro] 3. Sequence (2) | 2024.12.22 |
|---|---|
| [DOTween Pro] 1. DOTween 개념 정리 및 사용법 (2) | 2024.12.17 |
| [DOTween Pro] 0. DOTween 개요 (1) | 2024.12.16 |